
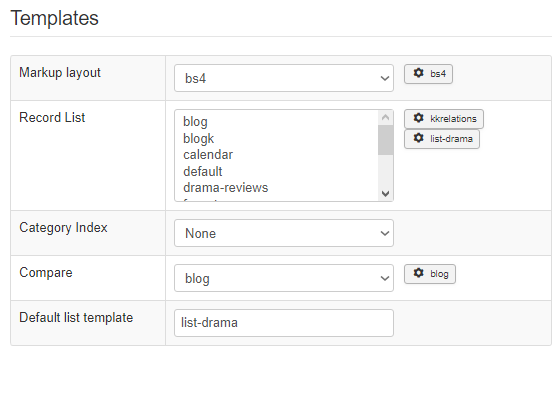
AS seen from screenshot if you have multiple list templates it sets as default by alphabet so in my case default template was kkrelations (which is greed of article images and titles),but after I set in last field list-drama (which shows image on left and text info on right with title and some other fields) it set as default that template.
My problem is that I want to have on desktops and tablets list-drama as default, but on mobiles kkrelations.
Can it be done?
AS seen from screenshot if you have multiple list templates it sets as default by alphabet so in my case default template was kkrelations (which is greed of article images and titles),but after I set in last field list-drama (which shows image on left and text info on right with title and some other fields) it set as default that template.
My problem is that I want to have on desktops and tablets list-drama as default, but on mobiles kkrelations.
Can it be done?