The most stupid question in the world hahah!
We want to change the size of the paypal button we have uploaded to substitute the paypal gateway button.
The ideal width would be 366px since that is the size of the image... but it does not respond to mobiles.
Regardless... we looked everywhere in the default.php to see what we can do with this and we failed.
So the question:
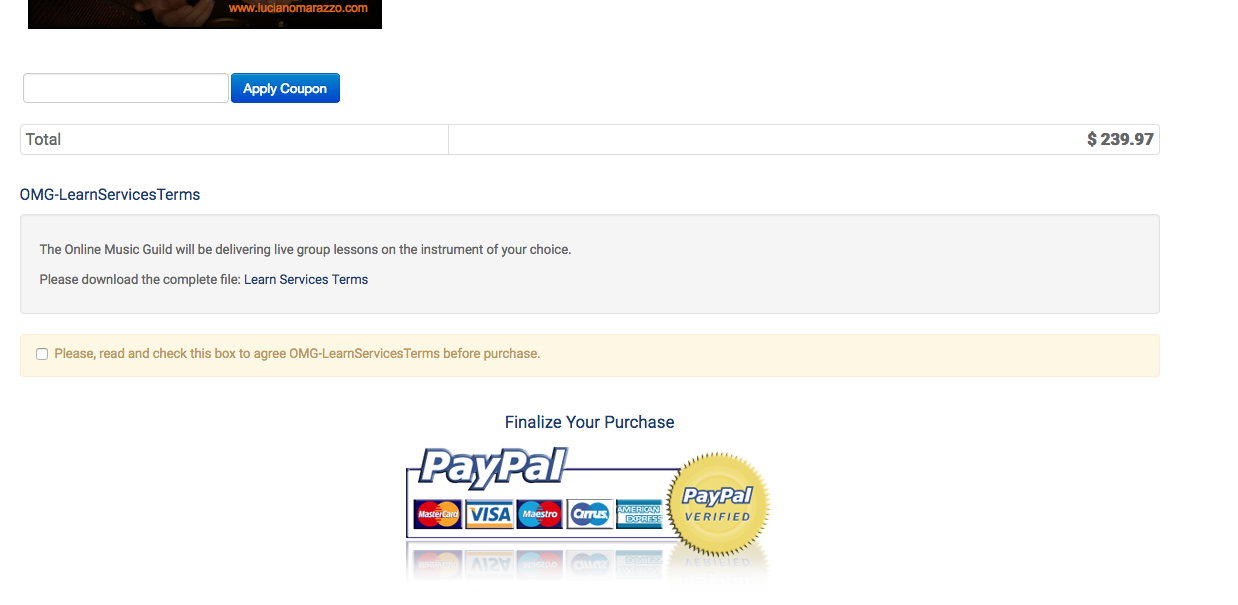
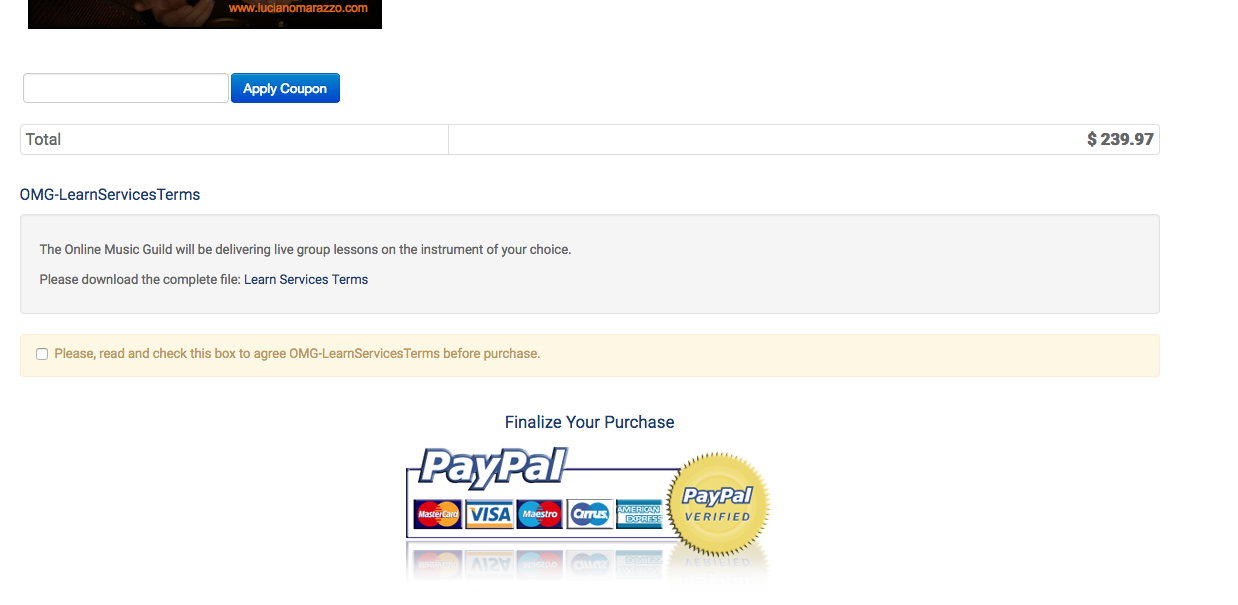
How do we change the width of the immage that currently is always loaded at 210px. We want to make it be at 366px and for mobiles go to 308.
Here's a picture of what we're aiming for
https://onlinemusicguild.com/index.php/en/learn.html?view=empayment& ;sid=2


The most stupid question in the world hahah! We want to change the size of the paypal button we have uploaded to substitute the paypal gateway button. The ideal width would be 366px since that is the size of the image... but it does not respond to mobiles. Regardless... we looked everywhere in the default.php to see what we can do with this and we failed.
So the question: How do we change the width of the immage that currently is always loaded at 210px. We want to make it be at 366px and for mobiles go to 308.
Here's a picture of what we're aiming for
https://onlinemusicguild.com/index.php/en/learn.html?view=empayment& ;sid=2