Hello Sergey,
Now I have some time to implement Emerald 10 but I see that there are some display issues in the sales management area and sales group creation area.
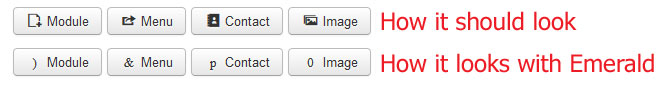
I wish the icons were the same with the previous version so that I wouldn't have this much hassle to adapt the new version. Am I the only one that is facing this issue?

Also the published and unpublished icons look like "like" and "unlike" buttons. There are some more issues but I didn't want to write each of them, because the root cause of all these problems are the same. This line for example:
[class^="icon-"]::before, [class*=" icon-"]::before {
font-family: "emerald";
Hello Sergey,
Now I have some time to implement Emerald 10 but I see that there are some display issues in the sales management area and sales group creation area.
I wish the icons were the same with the previous version so that I wouldn't have this much hassle to adapt the new version. Am I the only one that is facing this issue?
Also the published and unpublished icons look like "like" and "unlike" buttons. There are some more issues but I didn't want to write each of them, because the root cause of all these problems are the same. This line for example:
[class^="icon-"]::before, [class*=" icon-"]::before { font-family: "emerald";