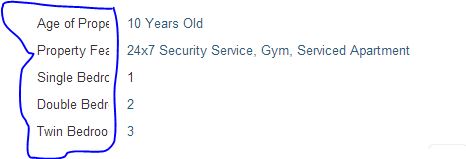
Quote brianpat Total posts: 211 03 Mar 2014 22:00 Hi, This looks to be a bug. the field levels on list and detail pages are not displaying in full. can somebody look at it? Last Modified: 07 Mar 2014
Hi,
This looks to be a bug. the field levels on list and detail pages are not displaying in full. can somebody look at it?