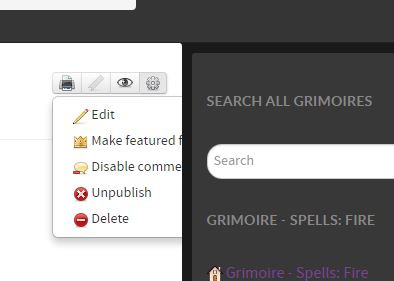
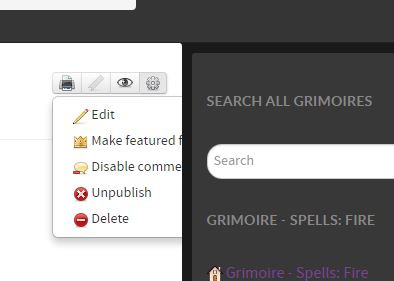
I am having a problem with the edit options dropdown menu on the front end. In some of my sections part of the box is being cropped. I have included a printscreen so you can see an example of the issue:

When I look at it in Firebug, it seems to be linked to .dropdown-menu but nothing I change is affecting it, making me wonder if my template is overriding the change or if I am just not making the correct adjustment or in the right area. The ".dropdown-menu" class is probably fairly generic, yes? Would Cobalt have its own? We are on RocketTheme, and there have been a lot of Gantry updates lately.
Any advice would be appreciated.
Thank You
Angela
Degarrin
I am having a problem with the edit options dropdown menu on the front end. In some of my sections part of the box is being cropped. I have included a printscreen so you can see an example of the issue:
When I look at it in Firebug, it seems to be linked to .dropdown-menu but nothing I change is affecting it, making me wonder if my template is overriding the change or if I am just not making the correct adjustment or in the right area. The ".dropdown-menu" class is probably fairly generic, yes? Would Cobalt have its own? We are on RocketTheme, and there have been a lot of Gantry updates lately.
Any advice would be appreciated.
Thank You Angela Degarrin