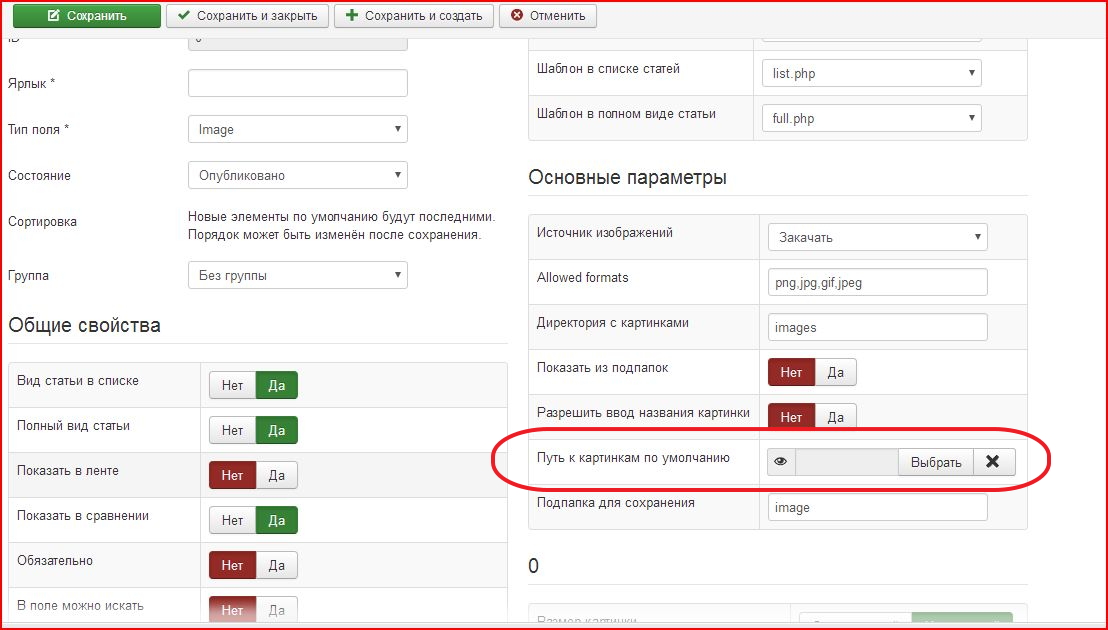
Не смог найти в поле галерея ( http://www.mintjoomla.com/download/joomla-3/item/21-media-fields/74-gallery-field.html ) использование картинки по умолчанию??? Хотел использовать это поле в списке статей. Но иногда пользователи не загружают фотографии. И в списке статей остаются пустые места. Это как бы не очень красиво. То есть поставить по умолчанию рисунок, типа нет картинки и т.д.
Хотелось иметь такую возможность и в этом поле. Пример как у поля Image... Или это технически не возможно???

Не смог найти в поле галерея ( http://www.mintjoomla.com/download/joomla-3/item/21-media-fields/74-gallery-field.html ) использование картинки по умолчанию??? Хотел использовать это поле в списке статей. Но иногда пользователи не загружают фотографии. И в списке статей остаются пустые места. Это как бы не очень красиво. То есть поставить по умолчанию рисунок, типа нет картинки и т.д. Хотелось иметь такую возможность и в этом поле. Пример как у поля Image... Или это технически не возможно???