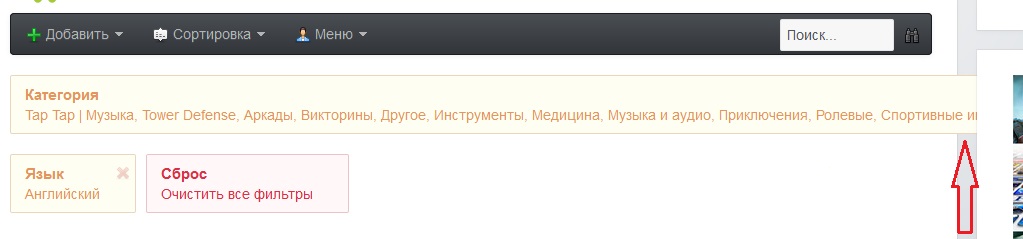
Тестировал фильтр поиска, столкнулся с такой ситуацией, если выбрать много значений одного поля и отфильтровать, то результат выходит за рамки шаблона:

Решил проблему прописав стиль в шаблоне раздела "Основная разметка" .filter-worns .alert {white-space: normal;}
У меня вопрос, зачем в стиле указанно nowrap, у меня не будет проблем с отображением в других местах?
Тестировал фильтр поиска, столкнулся с такой ситуацией, если выбрать много значений одного поля и отфильтровать, то результат выходит за рамки шаблона:
Решил проблему прописав стиль в шаблоне раздела "Основная разметка"
.filter-worns .alert {white-space: normal;}У меня вопрос, зачем в стиле указанно
nowrap, у меня не будет проблем с отображением в других местах?