Цитата brianpat Total posts: 211 03 Март 2014 22:00 Hi, This looks to be a bug. the field levels on list and detail pages are not displaying in full. can somebody look at it? Последние изменения: 07 Март 2014
Hi,
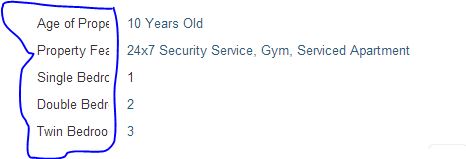
This looks to be a bug. the field levels on list and detail pages are not displaying in full. can somebody look at it?